在publiccms中提供了丰富的模板示例,其中也包括分类展示模板
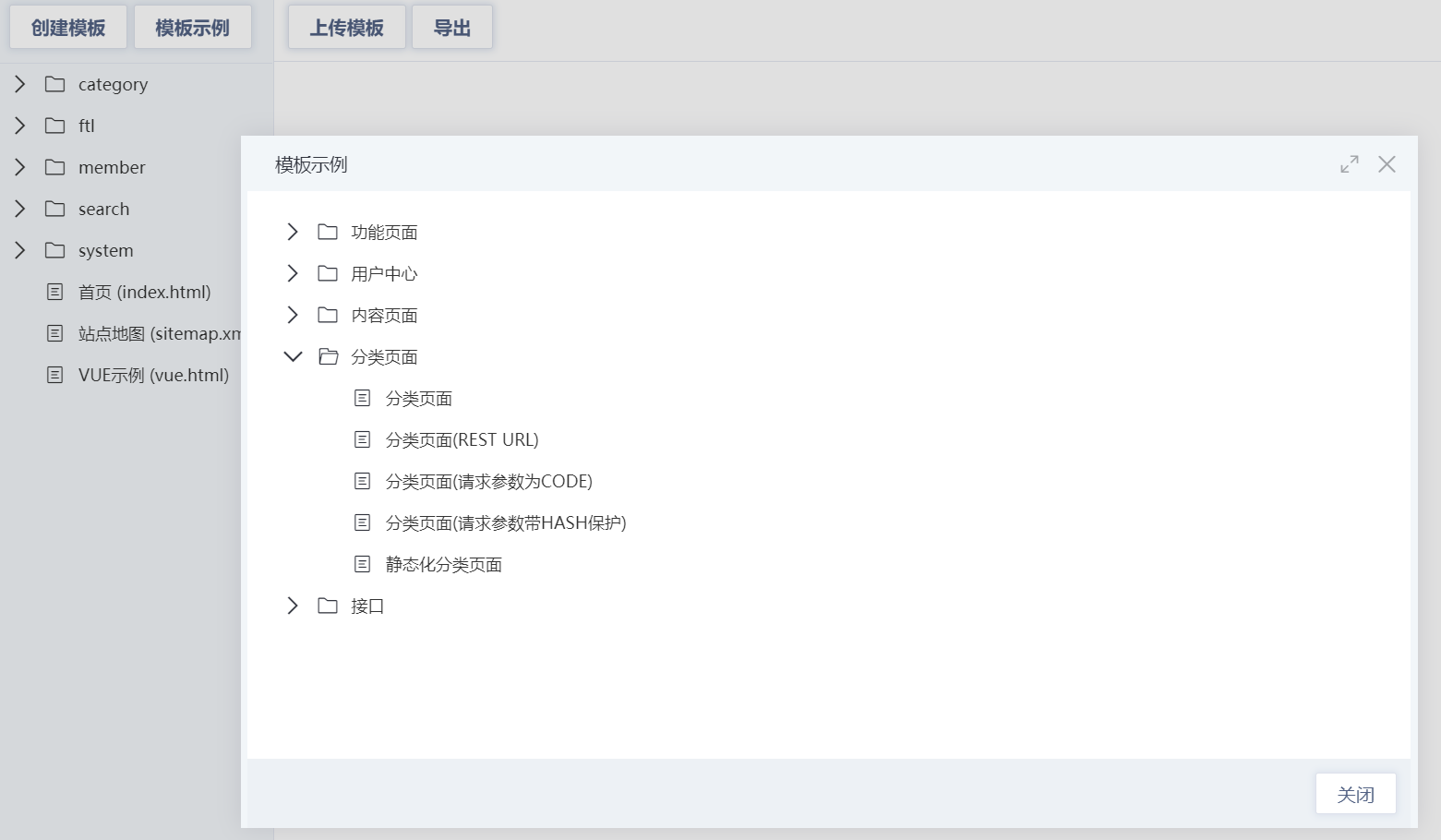
在开发->模板文件管理中,点击模板示例

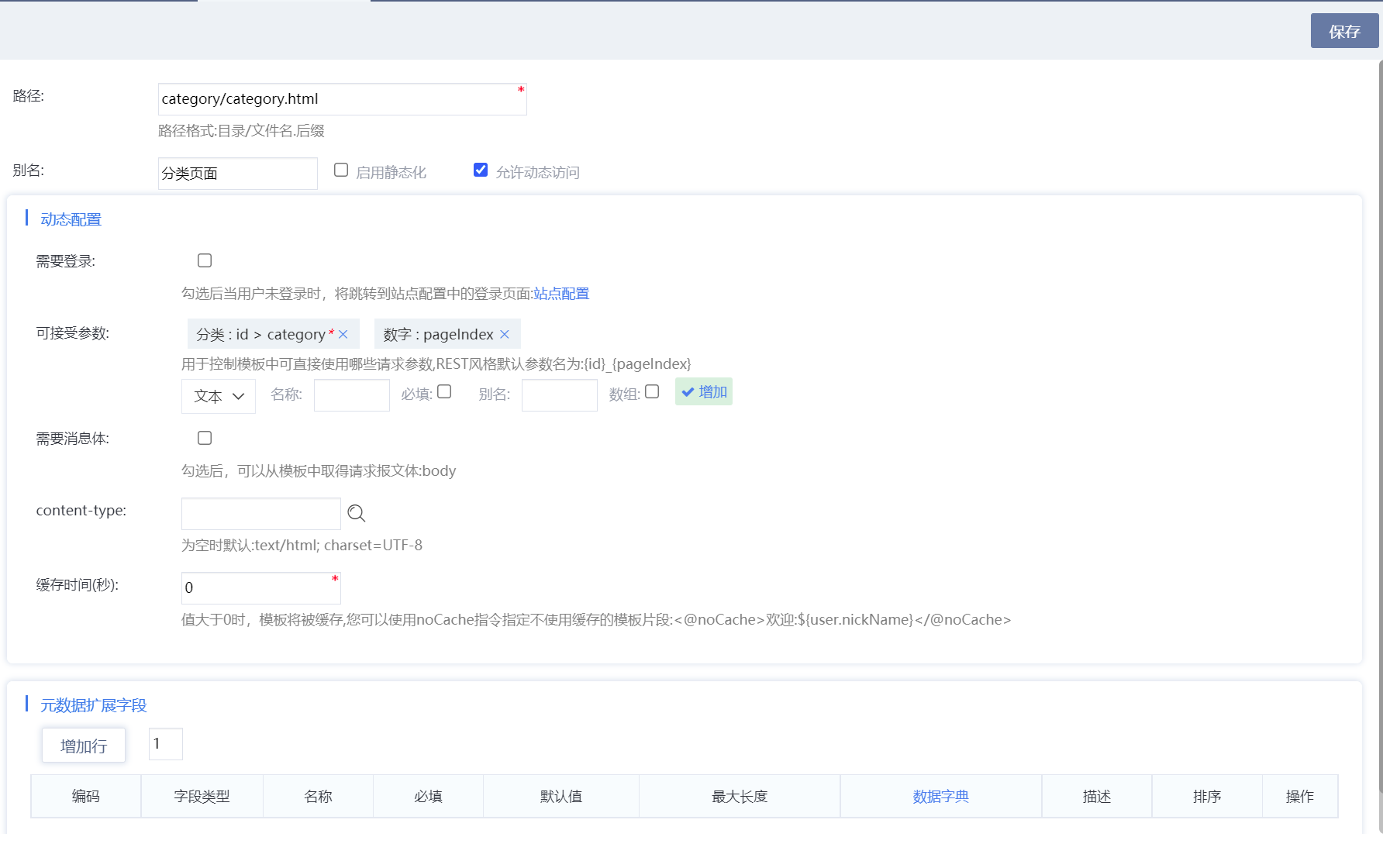
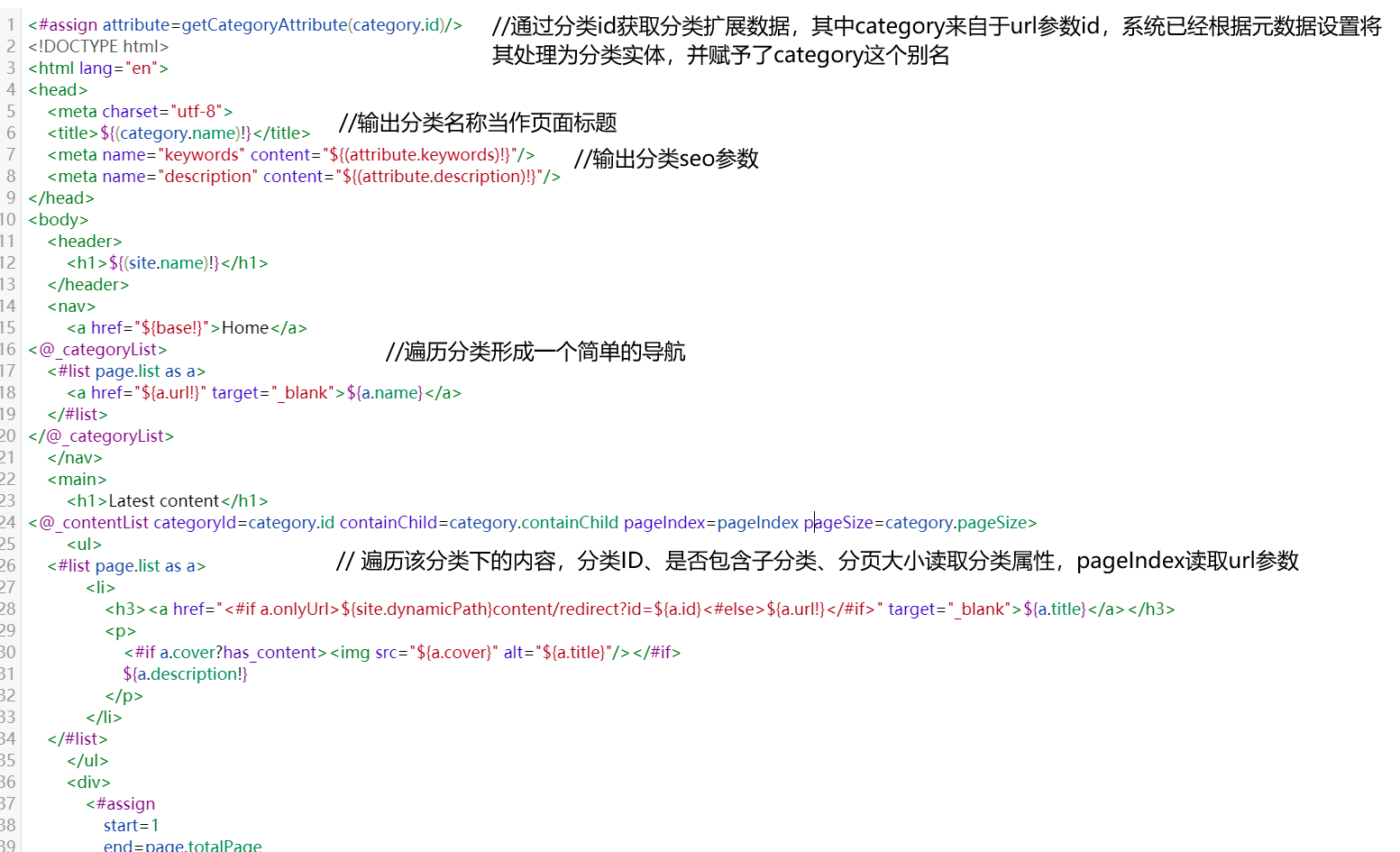
选择分类页面,此时模板示例帮我们配置好了模板元数据,并默认了一个简单分类模板的代码,这些参数可以根据实现需要进行调整,然后点击保存按钮。

此时一个最简单的动态模板已经创建好了,这个模板是可以直接访问的
在模板管理中点击模板,可以编辑这个模板

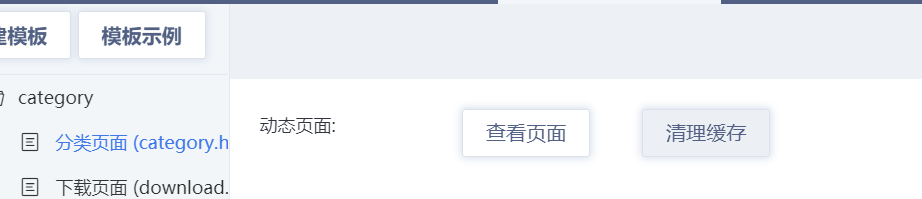
在浏览器输入http://localhost:8080/publiccms/category/category.html?id=1 或点击刚才创建的模板 右上角点击页面管理

点击查看页面即可看到一个简单的分类页面。这里的页面路径完全和模板路径一致,想要改为不同的路径,可以在模板元数据中修改,这时会在新路径复制一个模板,然后删除原模板。
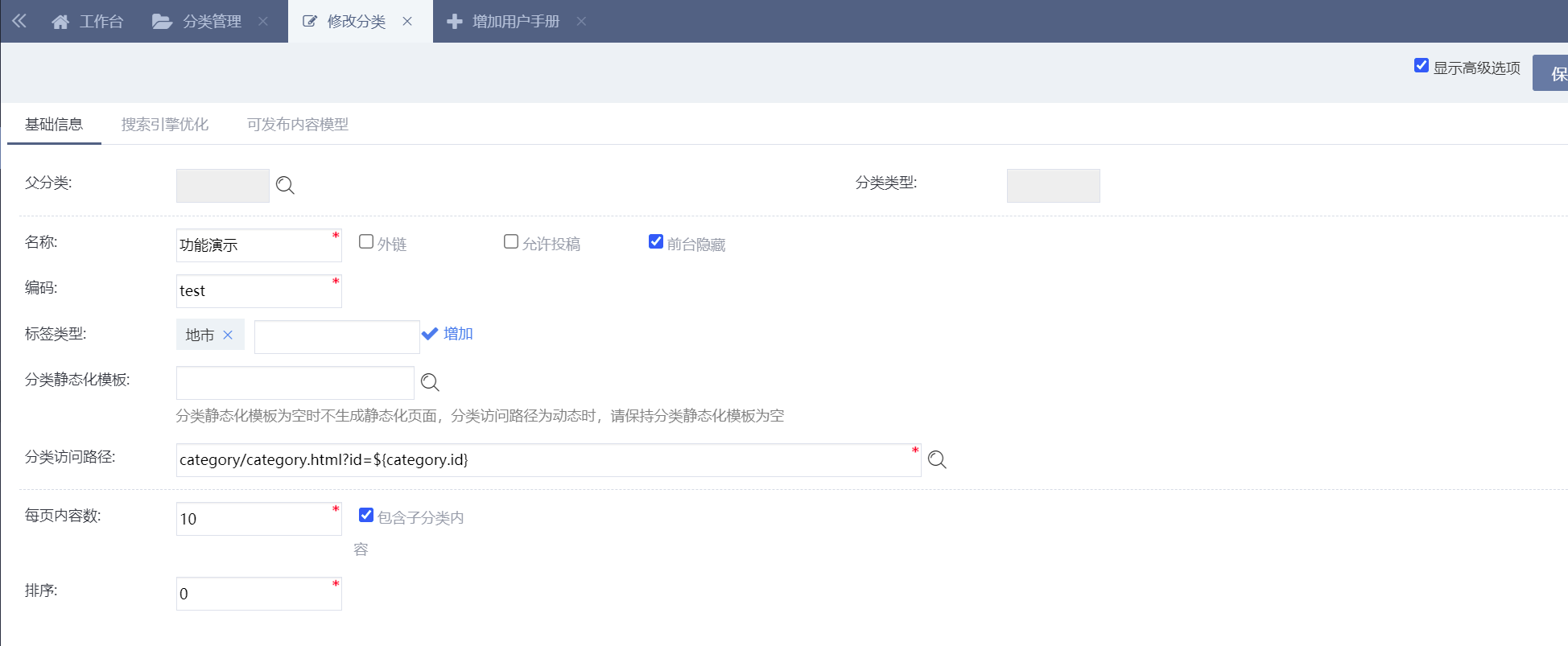
将这个路径配置到分类中,保存分类,这时在后台点击分类即可跳转到刚才的分类展示页面。
请注意这里的路径和模板的路径保持一致,参数也应该保持一致,务必保持分类静态化模板为空,其中pageIndex参数不需要在这里配置,因为默认已经是*页,在实际翻页时非*页才需要带此参数。





0条评论